Working with Flask's Request and Response Objects
Learn how to work with Flask's request and response objects, including accessing request data, setting cookies and headers in the response, and returning JSON responses.
When developing web applications using Flask, a popular Python web framework, you often need to handle request data and send appropriate responses back to the client. Flask provides a powerful and easy-to-use Request and Response object system to accomplish these tasks effectively. In this tutorial, we will explore how to work with Flask’s request and response objects, covering the following key topics:
- Accessing request data, including GET and POST parameters
- Setting cookies and headers in the response
- Returning JSON responses
Let’s dive into each of these topics in detail.
Accessing Request Data
Flask’s request object allows you to access various types of data sent by the client, such as form data, query parameters, and more. Here are some common ways to access request data:
Accessing GET Parameters
GET parameters are included in the URL itself and can be accessed using the request.args attribute. Here’s an example:
1
2
3
4
5
6
7
8
9
10
11
from flask import Flask, request
app = Flask(__name__)
@app.route('/')
def index():
name = request.args.get('name')
return f"Hello, {name}!"
if __name__ == '__main__':
app.run()
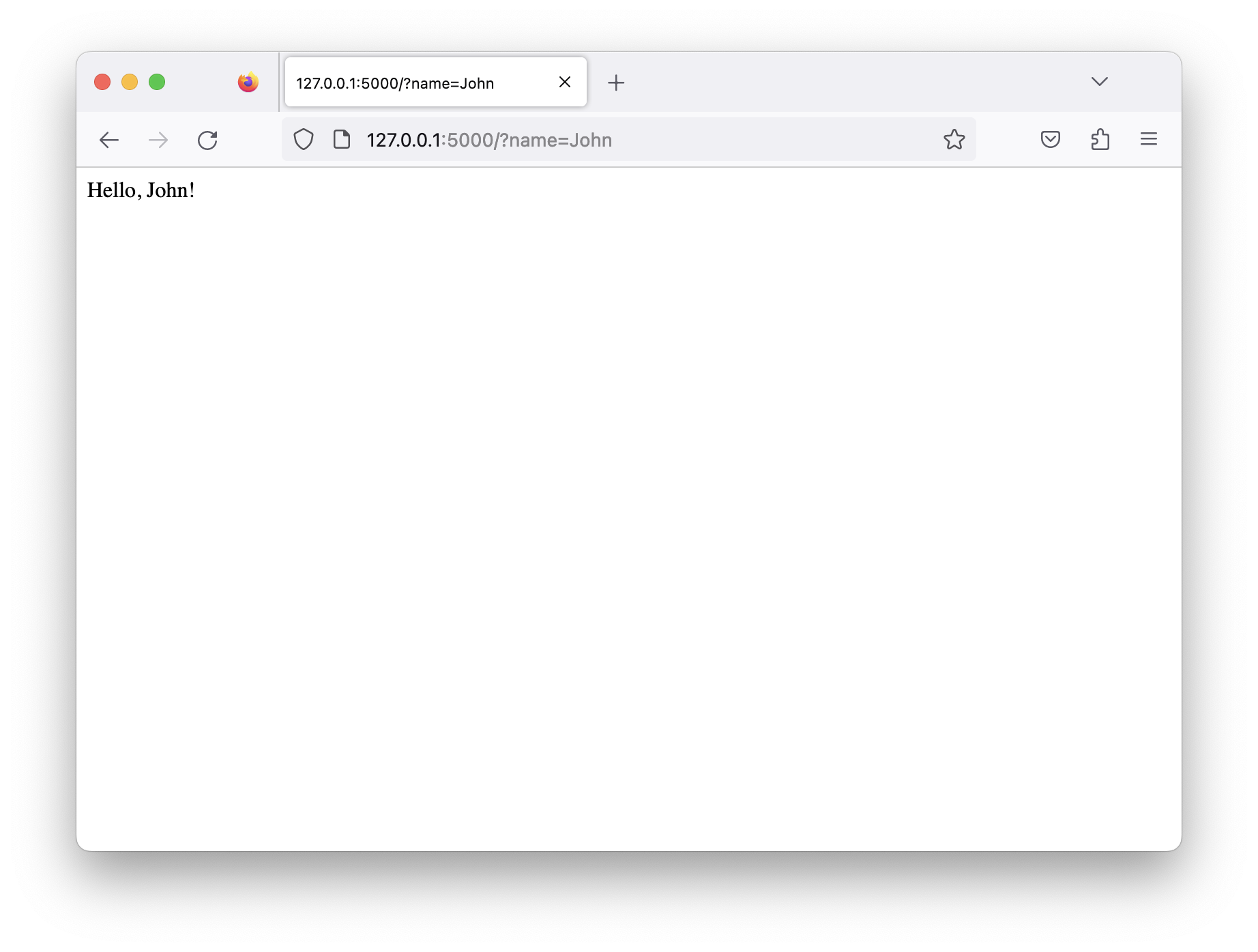
In this example, if you visit http://localhost:5000/?name=John, the name parameter value will be extracted using request.args.get('name'), and the response will be “Hello, John!” as shown below:
Accessing POST Parameters
POST parameters are typically sent in the body of the HTTP request. To access them, you can use the request.form attribute. Here’s an example:
1
2
3
4
5
6
7
8
9
10
11
from flask import Flask, request
app = Flask(__name__)
@app.route('/', methods=['POST'])
def index():
name = request.form.get('name')
return f"Hello, {name}!"
if __name__ == '__main__':
app.run()
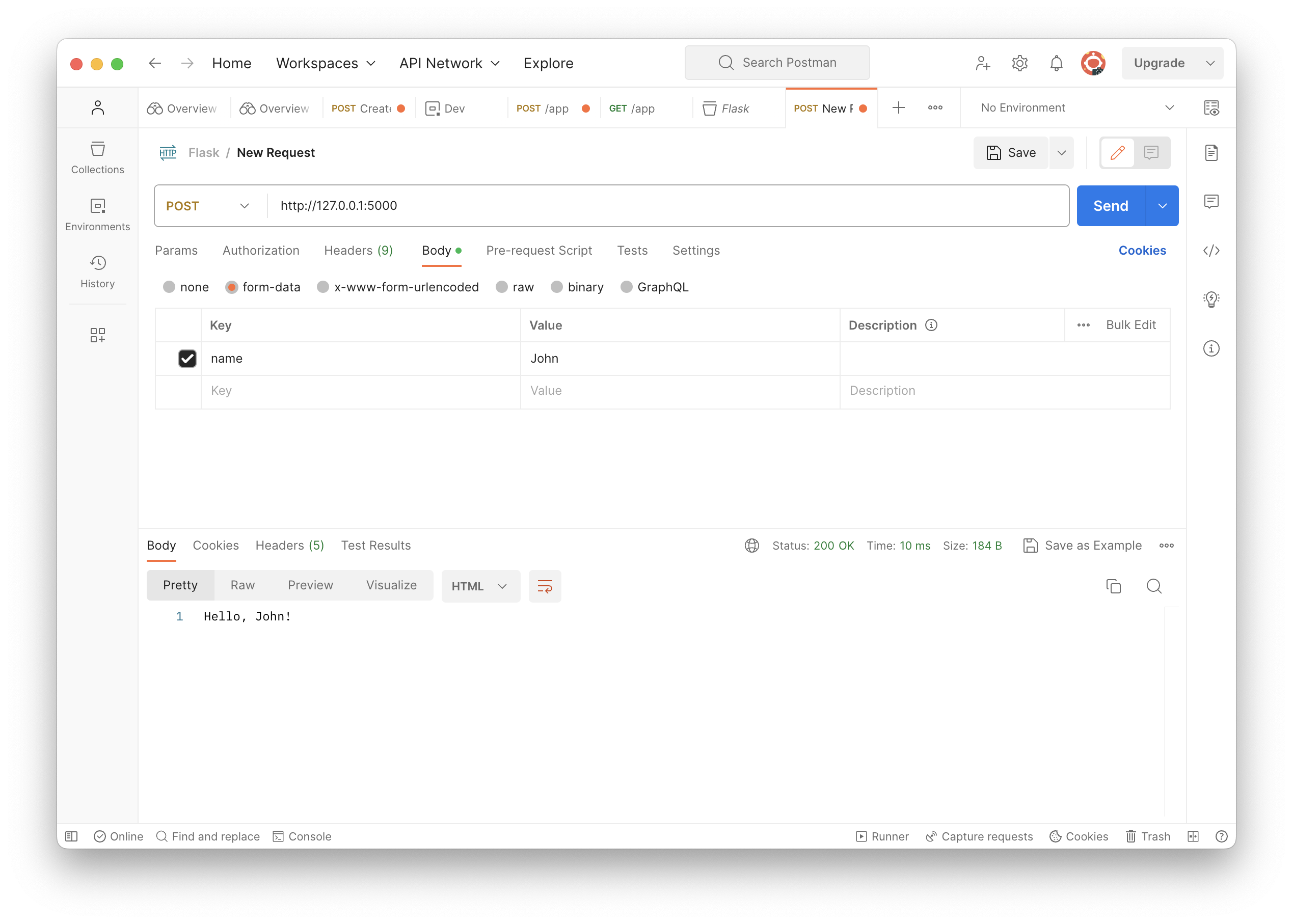
In this example, if you submit a form with a field named “name,” the value of that field will be accessible using request.form.get('name').
Accessing JSON Data
If the client sends data in JSON format, you can access it using the request.get_json() method. Here’s an example:
1
2
3
4
5
6
7
8
9
10
11
12
from flask import Flask, request
app = Flask(__name__)
@app.route('/', methods=['POST'])
def index():
data = request.get_json()
name = data.get('name')
return f"Hello, {name}!"
if __name__ == '__main__':
app.run()
In this example, if the client sends a JSON object like {"name": "John"}, you can extract the value of the “name” property using data.get('name').
Setting Cookies and Headers in the Response
Flask allows you to set cookies and headers in the response to provide additional information to the client or store data on the client side. Here’s how you can accomplish this:
Setting Cookies
To set a cookie in the response, you can use the set_cookie() method of the response object. Here’s an example:
1
2
3
4
5
6
7
8
9
10
11
12
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/')
def index():
resp = make_response("Hello, World!")
resp.set_cookie('username', 'John')
return resp
if __name__ == '__main__':
app.run()
In this example, the response is created using make_response(), and the set_cookie() method is used to set a cookie named “username” with the value “John”. The client will receive this cookie and include it in subsequent requests.
Setting Headers
Headers provide additional information to the client, such as content type, cache control, etc. You can set headers using the response.headers attribute. Here’s an example:
1
2
3
4
5
6
7
8
9
10
11
12
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/')
def index():
resp = make_response("Hello, World!")
resp.headers['Content-Type'] = 'application/json'
return resp
if __name__ == '__main__':
app.run()
In this example, the response’s content type is set to “application/json” using resp.headers['Content-Type'] = 'application/json'.
Returning JSON Responses
Flask makes it easy to return JSON responses by using the jsonify() function. Here’s an example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/')
def index():
data = {
'name': 'John',
'age': 25,
'email': 'john@example.com'
}
return jsonify(data)
if __name__ == '__main__':
app.run()
In this example, the jsonify() function converts the Python dictionary data into a JSON response. The response will have the appropriate Content-Type header set to application/json.
FAQs
Q: How do I access GET parameters in Flask?
A: You can access GET parameters using the request.args attribute. For example, request.args.get('name') retrieves the value of the name parameter.
Q: How do I access POST parameters in Flask?
A: POST parameters can be accessed using the request.form attribute. For example, request.form.get('name') retrieves the value of the name parameter.
Q: How can I set cookies in Flask’s response?
A: You can set cookies using the response.set_cookie() method. For example, resp.set_cookie('username', 'John') sets a cookie named “username” with the value “John”.
Q: How can I set headers in Flask’s response?
A: Headers can be set using the response.headers attribute. For example, resp.headers['Content-Type'] = 'application/json' sets the content type header to “application/json”.
Q: How do I return JSON responses in Flask?
A: Flask provides the jsonify() function to easily return JSON responses. For example, return jsonify(data) converts the Python dictionary data into a JSON response.
With the concepts covered in this tutorial, you now have a good understanding of how to work with Flask’s request and response objects. You can access request data, set cookies and headers in the response, and return JSON responses to interact with clients effectively. These skills will be valuable when building web applications using Flask. Happy coding!